Get Started
First you need to get Gridr from the Unity Asset Store
Installation
You can install the package by following the unity asset store installation guidelines:
What is it?
Grids is a grid building tool and turn based strategy / tactics framework. It is designed for quick prototyping and supports hexagonal and square grid cells both in 2d and 3d. Grids is easy to modify and extend and comes with a few examples to help you get started!
How to get started?
The easiest way to explore Gridr is by opening up one of the examples and exploring how everything is set up. If you prefer to read before you jump in to it there is a written tutorial as a PDF in the asset pack, as well as a technical description of the main components and what they do!
Components
| Component | Description | |
|---|---|---|
| Cell | A unit of the grid | |
| Game Grid | The grid. Builds and stores the game board as a graph datastructure. | |
| Game Controller | Runs and controls the game logic. | |
| Initializer | Responsible for initialzing components and scene entities. | |
| Grid Entity | Defines an interactive entity on the grid which in turn can store Actions and Properties | |
| Grid Property | Base class of components such as Health, Team, etc. Defines properties that the entity possesses | |
| Grid Action | Base class of any Grid Entity behaviour. Stores state and data required to run a particular Action. |
Cell
The Cell component is what defines a single unit on the game board. It's main responsibility is to store data related to pathfinding and selection but also
holds some information about it's current state; whether it is occupied currently and who the occupants are. In the examples that come with Gridr,
the entire board of cells is maintained by the GameGrid class that is responsible for building the graph of nodes for pathfinding, and is able to
set any cells current state based on the entities on the board.
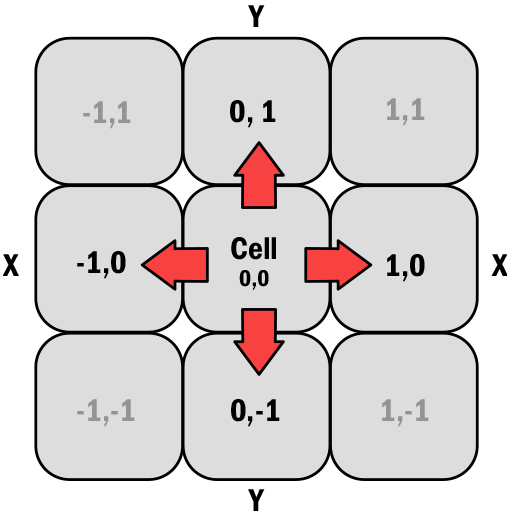
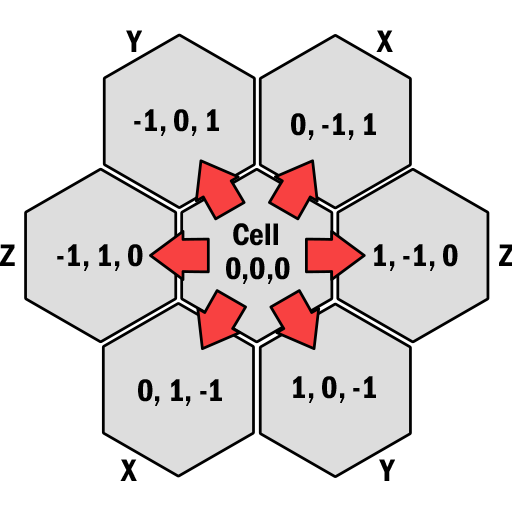
You can modify how the Cell is connected in the graph by using the Directions data asset, in the CellData asset.
- All cells need a unique Grid Postion with a x,y,z coordinate and an index.
- The directions of the cell defines it's neighbors/connections in the Graph.
- The cell is not a static object but will be changed to reflect the state of the game.

A cell with orthogonal directions will build connections horizontally and vertically.

Hexagonal cells stores it's position and directions using cube coordinates.

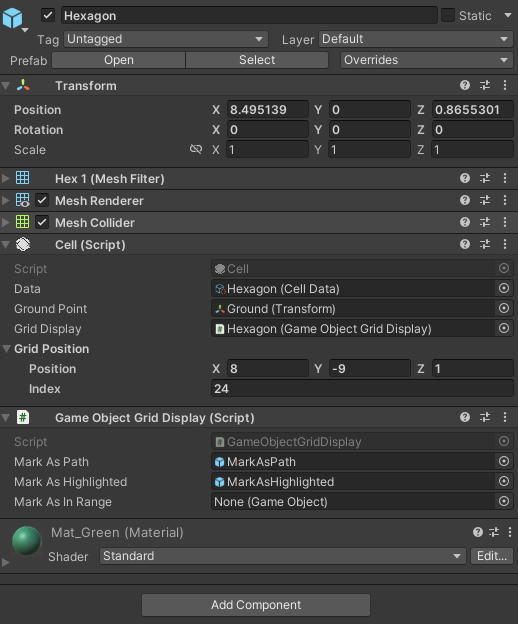
A typical cell can look like this. For 3D cells it is recommended that you use a collider also, but if there is not one attached the selection will try to handle it.
Look inside the Initializer class to see how selection of objects work in detail.
The Grid Display is responsible for visualizing the actionable cells on the grid.
Game Grid
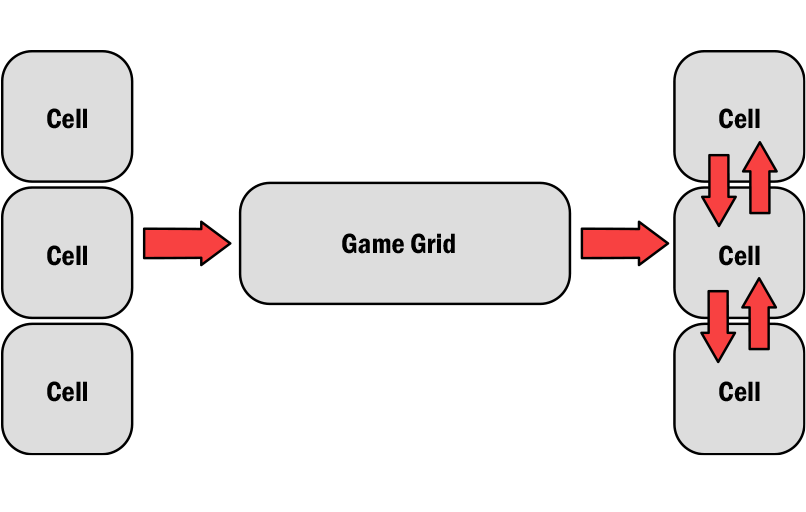
The game grid is responsible for storing the properties of the grid, it's cells, and building the graph of connections between them. The Graph will build based on each cells'
directions. The Graph is implemented as an indexed graph and requires each cell to have a unique index for fast lookup. Use the visual debugger in the tool if you suspect
cells have ended up with invalid values.
- Stores grid properties and cells.
- Builds and stores the graph of cells used for calculating distances.
- Manipulates the state of the grid.

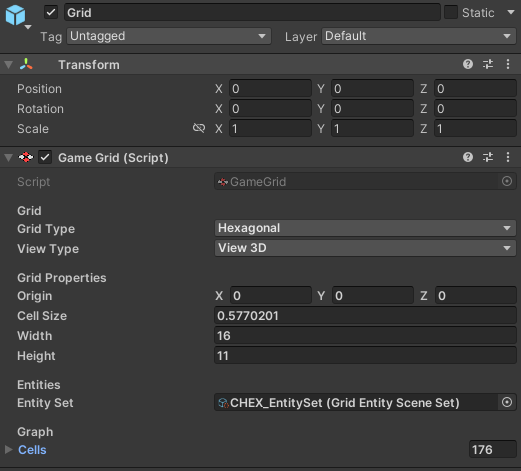
The Game Grid stores cells and their connections by building a graph.

The Game Grid stores all the relevant properties of the grid and the graph for pathfinding. The entity set is used to track active entities and set the
grid state accordingly.
Game Controller
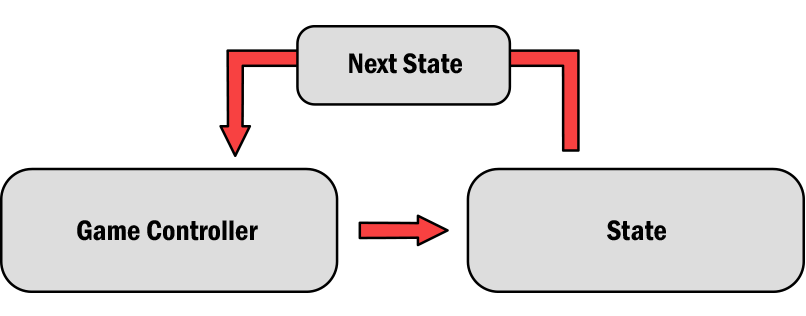
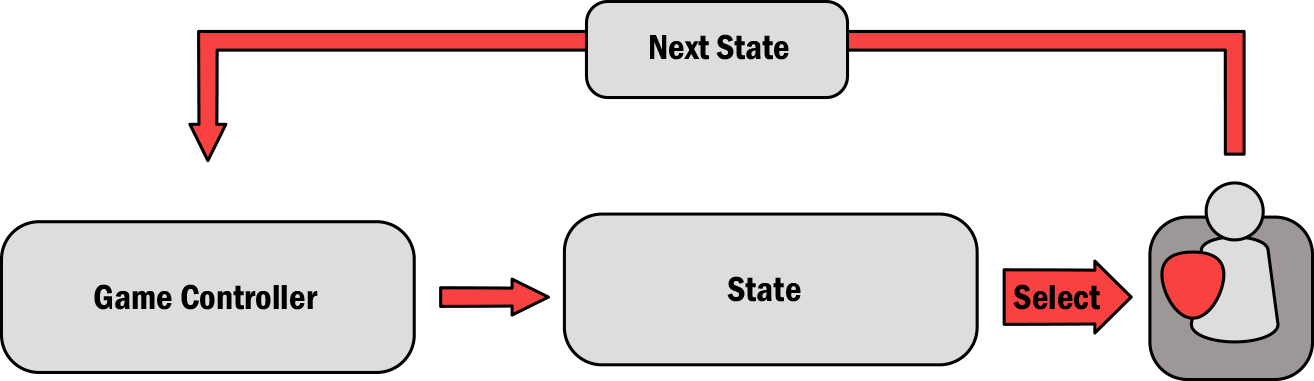
The Game Controller runs the currently active state using the so-called State Pattern. It is responsible for progressing the game by running the current state, which in turn is responsible for providing a next state on it's conclusion. By inheriting the State class you can easily create a way to control the flow of the game that is very contained and easy to change or replace. In the examples the default state will be the IdleState, which is a state that only sits back and listnes for user input.

The Game Controller and core game loop is implemented using the state pattern.
Any class inheriting from State can override it's Enter, Update and Exit methods to control the flow between states. The state will continue to return itself until it meets the conditions for an exit. At which point the next state is returned.

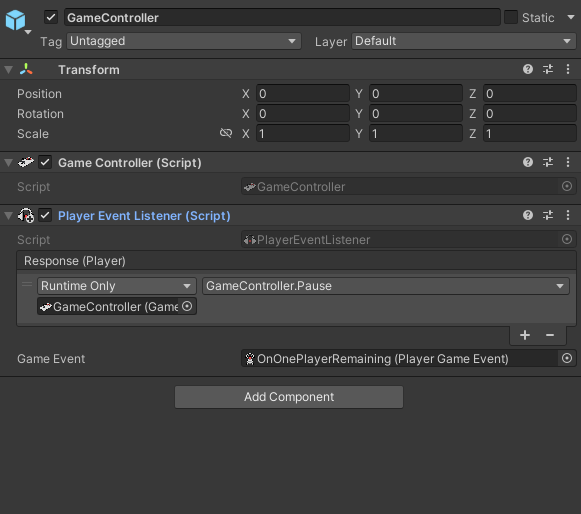
The Game Controller component can live pretty much by itself. In this example it also has an Event Listener attached to pause listening for selection when a Win Condition is reached
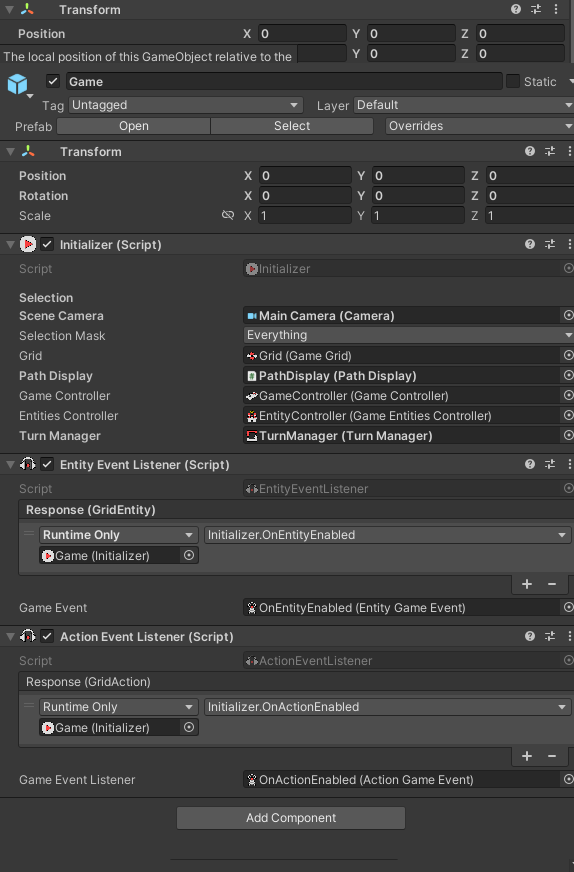
Initializer
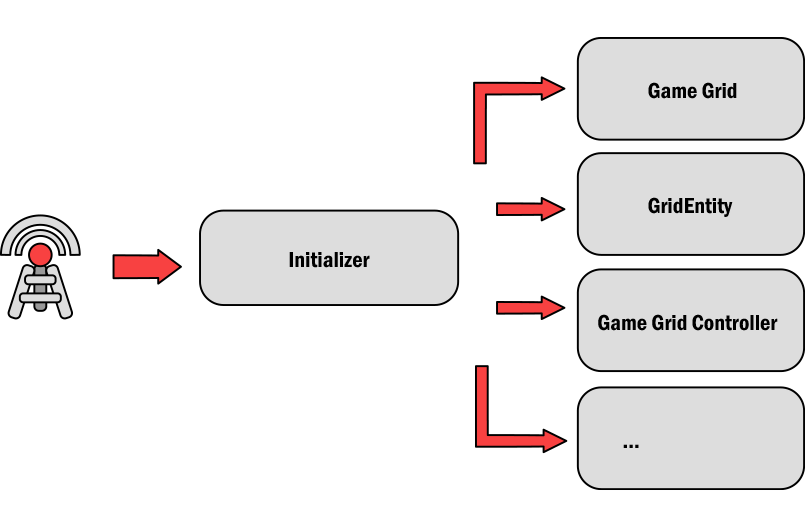
The Initializer is responsibile for initializing all components at the start of the game. It injects dependencies and runs the required setup methods. If we want to change a specific
implementation of class or interface that one or more of the components use this is where we do it.
The Initializer will initialize objects in it's Start method. Objects added during runtime can be initialized using the event system.

The initializer provides dependencies to scene objects.

The Initializer component gives all the other components ways of working correctly, mainly by providing classes and methods for selecting and interacting with Cells and Entities.^
In this example it is configured to initialize Entities and Actions via a callback on activation.
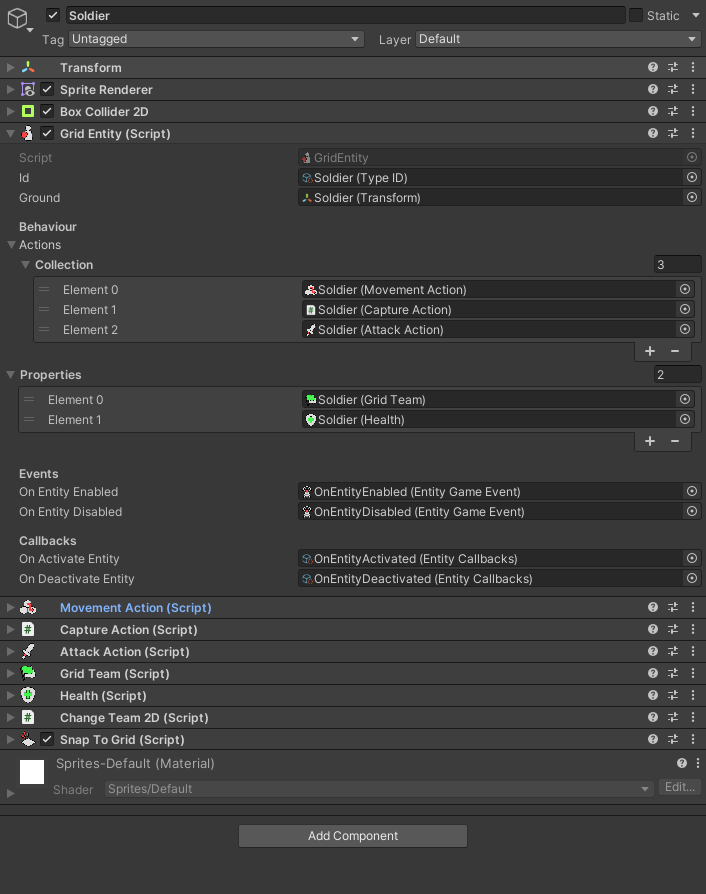
Grid Entity
The Grid Entity represents an interactive object living on the grid. It stores data about it's position, and can be configured to store actions and properties. We can interact with a Grid Entity thorugh the ISelectable interface. Grid Entities are responsible for providing states to the state machine based on it's GridActions.

When an entity is selected it will return a state. The new state will fire an event to let know it has been activated.

A typical GridEntity will have the GridEntity component as well as GridActions and GridProperties. The actions will be returned via the Select method of the Entity.
Properties are used to handle interactions with the game. Don't forget to populate your lists of Actions and Properties :)
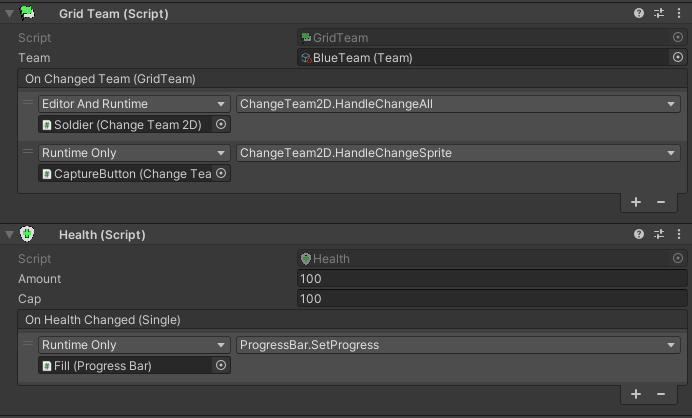
Entity Property
Grid Properties represents single properties much like a Component. Examples are Health, Team, etc. Grid Properties are self-contained and can most easily be used via the IPropertyHolder interface, which will allow you to quickly search properties of a GameObject. There is a Property Util that can help us locate and answer questions about interactivity of Entity Properties. Every GridEntity object will search itself and add all found GridProperty components in a list that you can search using the FindProperty method.

Grid properties can be attached to GameObjects and interacted with more generically using the IPropertyHolder interface.
Grid Actions
Grid actions represent state and data of a particular action performed by an entity on the grid. They should set the grid state to represent
what is possible given the action.
GridAction is an abstract class and easy to extend by inheriting the base class and implementing it's fields and members.
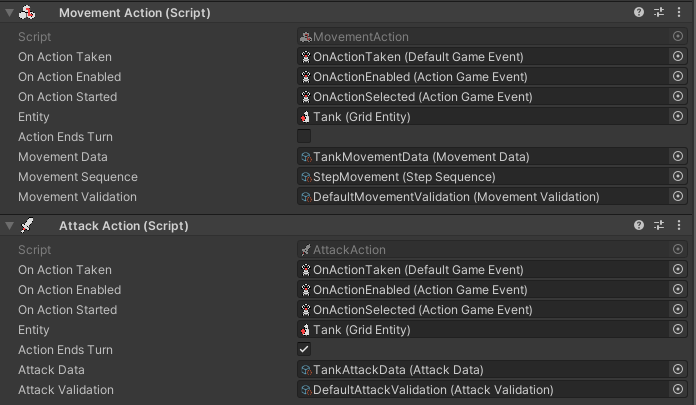
Grid Action Examples:
| Name | Description | Icon |
|---|---|---|
| Grid Movement | Contains data and logic to perform movement on the grid | |
| Grid Attacking | Contains data and logic to perform an attack |

Grid Actions are attached to entities and their states will be returned on selecting the entity. You can easily modify an action by creating new Data or Validation data assets.
Creating a new Grid Action:
| Step | Description |
|---|---|
| 1 | Create a C# script and have it inherit GridAction. The GridAction is an abstract class but provides some implementations to help control the most basic behaviour.
public class MovementAction : GridAction {}
|
| 2 | We need to implement the abstract methods from the base class:
public override void Initialize(GameGrid gameGrid) { }
|
| 3 | The Initialize method takes the GameGrid as a parameter since most actions will need access to the Cells in order to properly function. This method gets called by the Initializer via the actionEnabled event which is called in the OnEnable event function. |
| 4 | The Get method provides a State which represents what State of the game loop should run when the action has been selected. You can decide how this state is returned but, in all of the examples it is implemented using the InputModule scriptable object. The reason for that is to be able to customize the behaviour of an action without having to change or duplicate the overal data of the action. |
| 5 | The StartAction method is there to update the internal state of the action so that it is properly configured for execution. In the MovementAction for example, this means calculating paths and validating cells. |
Events
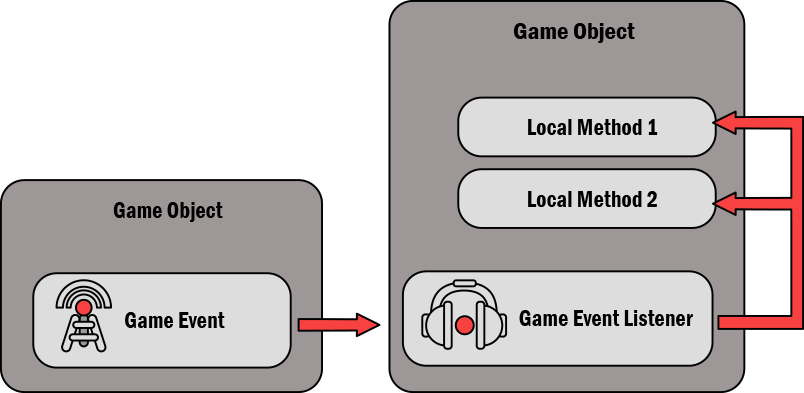
The event system is implemented using Scriptable Objects. The Game Event base class is implemented generically so to create a new one we can inherit the Game Event base class and specify what type of object we want to pass as argument. We can re-use any Game Event that needs to relay the same type but as different events simply by creating a new event-asset.

A Game Event fires and it's corresponding listener will invoke the chosen methods as a response.
Creating a new Game Event:
| Step | Description |
|---|---|
| 1 | Create a C# script and have it inherit GameEvent. For type we choose whatever we want it to inclued as sender data. Make sure to include the CreateAssetMenu attribute
at the top to be able to create an event-asset.
[CreateAssetMenu(menuName = "Events/Object Event")]
|
| 2 | Create a C# script and have it inhert GameEventListener, and pass in the type that you want your event to relay just like the first step
public class ObjectEventListener : GameEventListener<Object>
|
| 3 | Now we can create our Game Event by right-clicking our project files and selecting our event. This will create the event as an asset. |
| 4 | For any object that we want to invoke the event from, we simply add it as public or serialized field and pass our new event-asset as reference. |
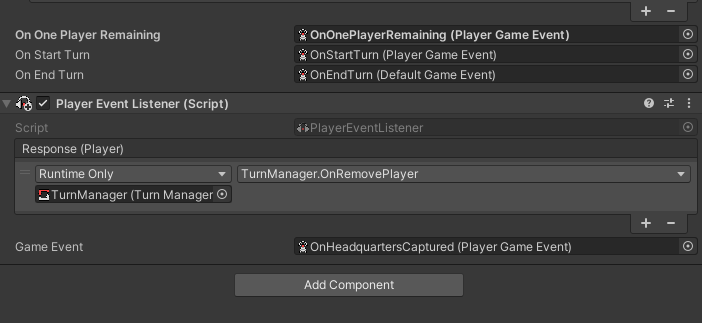
| 5 | For any objects we want to have responding to the event we can attach the event listener that we created as a component and simply chose what methods to invoke as a response |

The Event Listener can be attached to a Game Object and invoke methods from a selected Game Object. The events need to be invoked from code and exposed in the inspector.
Tools
The grid building tools for square and hexagonal are accessable though the 'Tools' tab. The tool is here to help us build and iterate on our grids quickly.
It is built to work seamlessly the gameplay system, however we can also use it simply to place objects in a gridlike structure even if we don't utilise
all it's features.
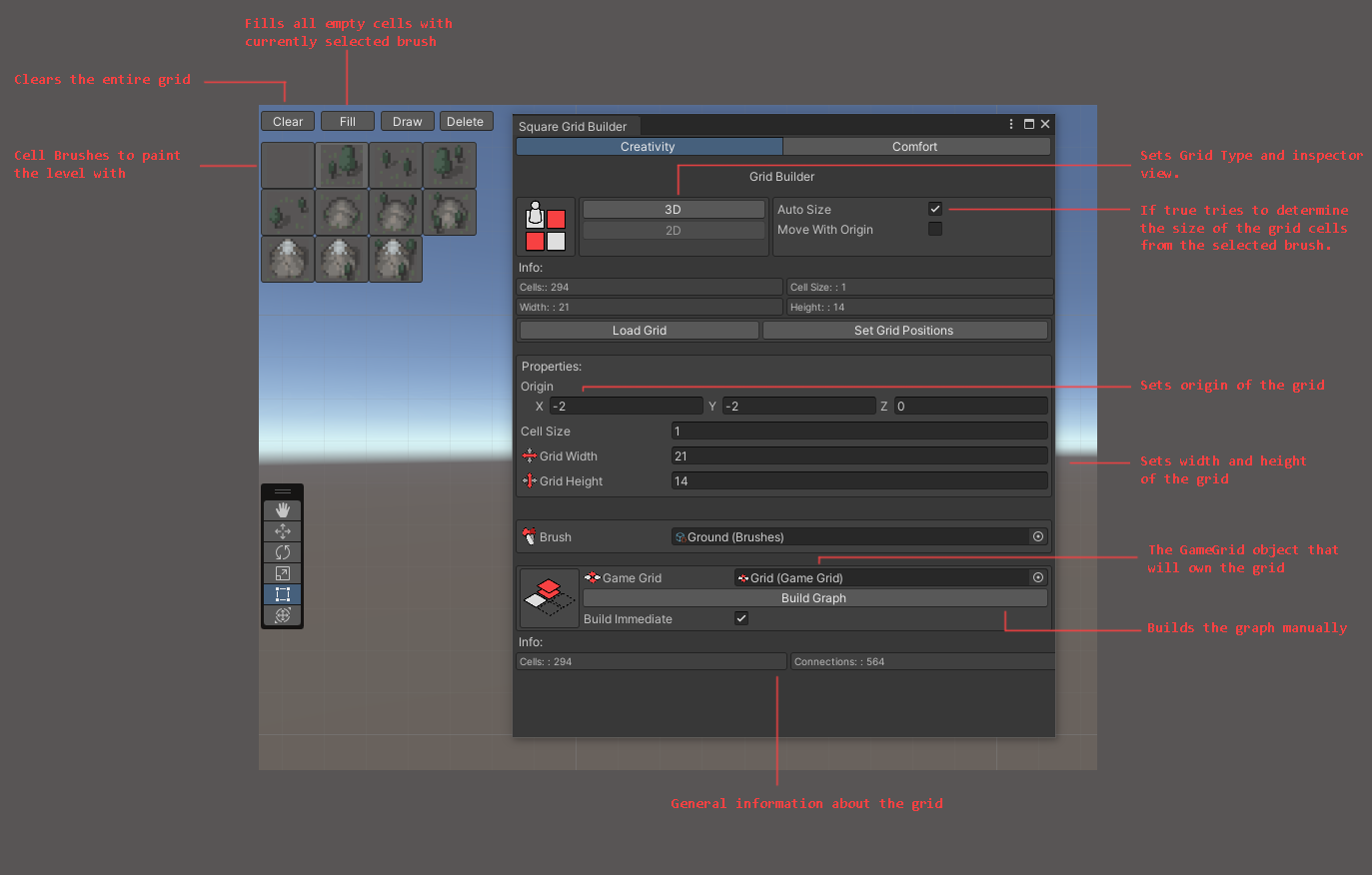
The GridBuilder Window:
| Buttons / Fields | Description |
|---|---|
| 2D | Let's the builder know you want to work in 2D. The square coordinates will be on the x,y axes and the scene view will be set to 2D |
| 3D | Let's the builder know you want to work in 3D. The square coordinates will be on the x,z axes and the scene view will be set to 3D |
| Auto Size | When enabled the grid will automaticall adjust its' size to the currently selected brush. Size is based on the bounds.size property of a GameObject |
| Move With Origin | When enabled the cells will move whenever we adjust the position of the origin. If disabled only the grid will adjust |
| Load Grid | Loads all the cells from the scene. This is generally done automatically when opening the editor window but there's an option to do it manually as well |
| Set Grid Positions | Recalculates and sets all the grid positions for all the cells based on the grids properties. If the 'Build Immediate' flag is set to true this will automatically happen once the grid changes |
| Origin | Sets the origin of the grid |
| Cell Size | Sets the size of each grid cell. For squares this represents the length of one side, for hexagons it represents the outer radius |
| Grid Width | Sets the width of the grid in units of cells. |
| Grid Height | Sets the height of the grid in units of cells. |
| Brush | Sets the preferred method of loading brushes to take a Brush object |
| Prefabs | Sets the preferred method of loading brushes to take a list of prefabs |
| GameGrid | Sets refernce to the Game Grid which will load cells and build a graph from the provided grid |
| Build Graph | Manually builds the graph of loaded cells |
| Build Immediate | Immediately builds a graph when a change is detected. Turn this off to increase performance when building the grid |
| GUI | Description |
|---|---|
| Brush Buttons | Loads and highlights the current brush |
| Clear | Clears the grid from all cells |
| Fill | Fills empty grid cells with the currently selected brush |
| Draw | Sets mode to draw |
| Delete | Sets mode to Delete |

Utils
Lorem ipsum dolor sit amet, scripta tibique indoctum sit ei, mel inani aeterno ad. Facer oratio ex per. At eam movet verear, in sea brute patrioque disputando, usu nonumes torquatos an. Ex his quaerendum intellegebat, ut vel homero accusam. Eum at debet tibique, in vocibus temporibus adversarium sed. Porro verear eu vix, ne usu tation vituperata.