FAQ
Here you can find answers to some of the frequently asked questions I recieve
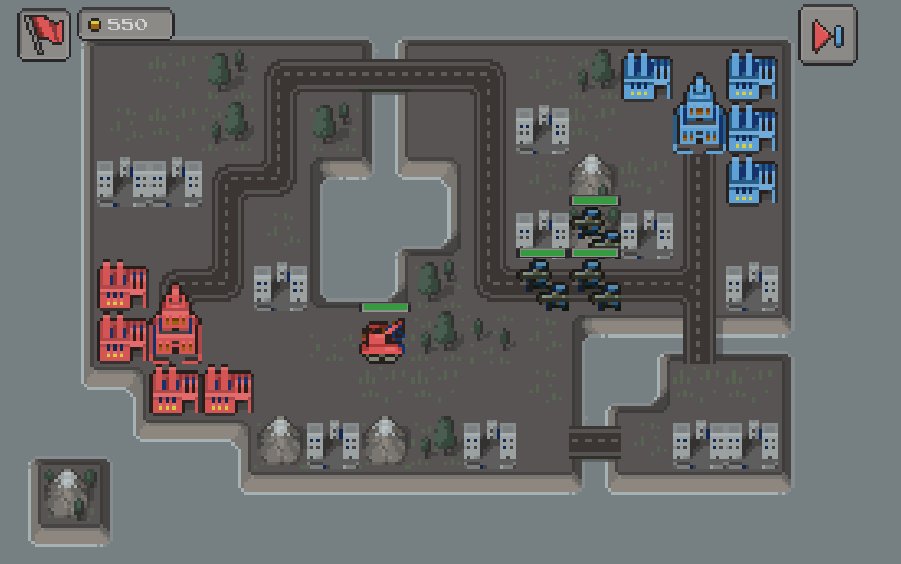
Movement
Q: Is it possible to have the units move smoothly rather than cell by cell?
Yes. I would recommend DOTWeen for tweening between cells, but you can also use your own tweening solution. To change the way units move between cells, look at the Sequence field on the MovmentAction component. To create your own movement sequence you can inherit the MovementSequence class. Code available as gist below. Requires DOTween. Remember to create the Scriptable Object asset :)
Jump MovementSmooth Cell by Cell
Smooth Start to End

Scriptable Objects
Q: There are a lot of asset files in the sample projects, do I really need that many Scriptable Obejct assets?
No, not really. The samples are created to be as modular as possible to show that you can re-use callbacks and validation between objects and games.
If you prefer to have it all in the same place in code, you can simple create just one object with all the code in it.
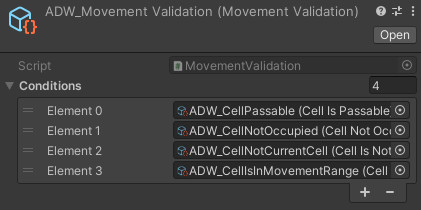
Movement Validation

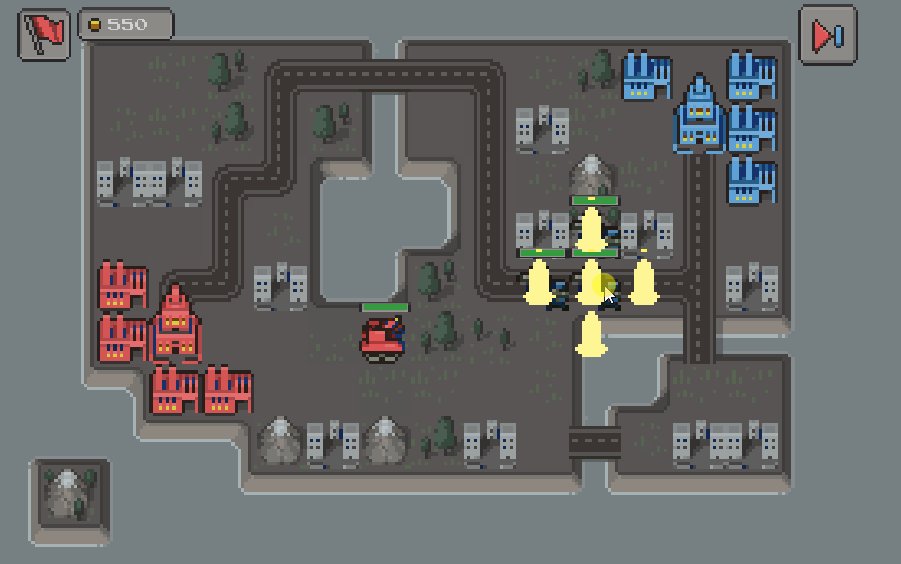
Area of Attack
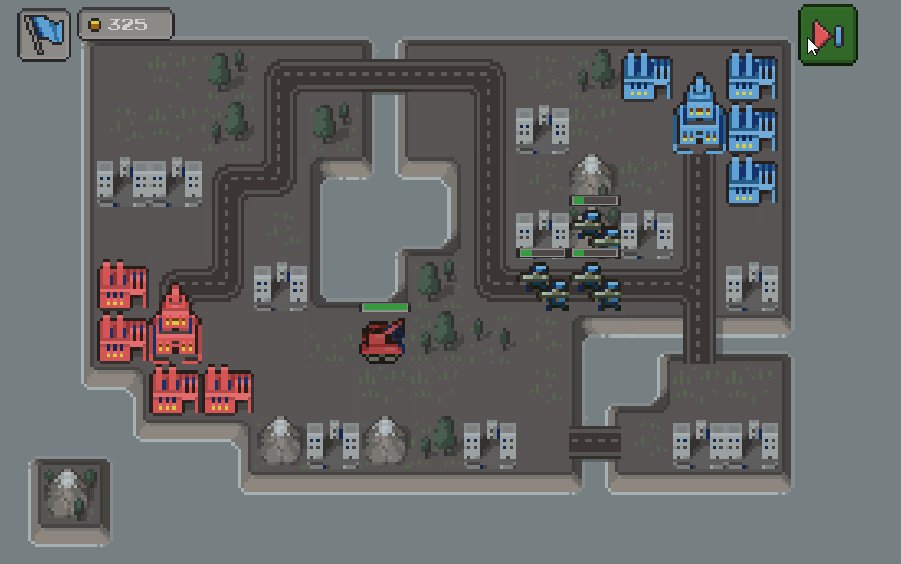
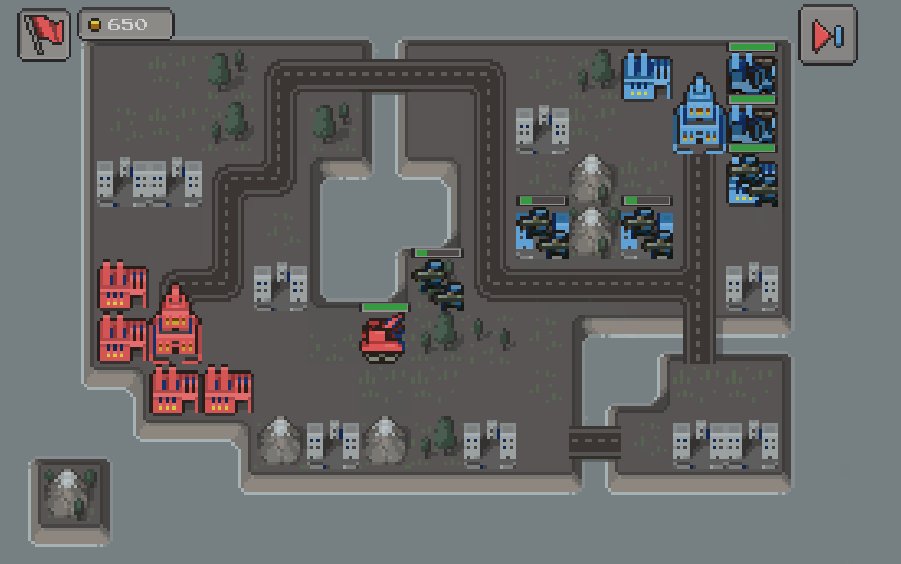
Q: Is AOE-attacks supported?
It is easy to implement. I recommend adding a custom attack sequence to achieve area of attack.
You can keep all the data in the sequence and add it to whatever units you want to.
Area of Attack Sequence

Ugly Lines
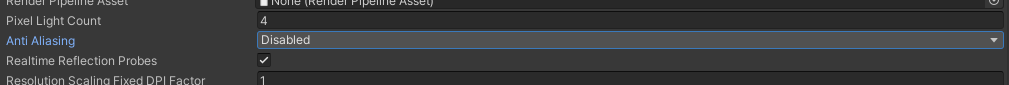
Q: I Have some ugly lines in my 2D sample project. Can I get rid of them?
Yes, but since the Asset Store does not support importing project settigns for tools, you will have to make a change in the settings.

To sort out this issue you will have to go to Project Settings -> Quality -> set Anti Aliasing to Disabled

Pathing around units
Q: Can you have the path not move through other units?
Yes, before the release of Gridr 2.0, the easiest way would be to add a small line of code in the MovementAction script. Look at the gist below to get started.
Make sure to understand that this method uses the validation to remove nodes for the pathfindign algorithm.

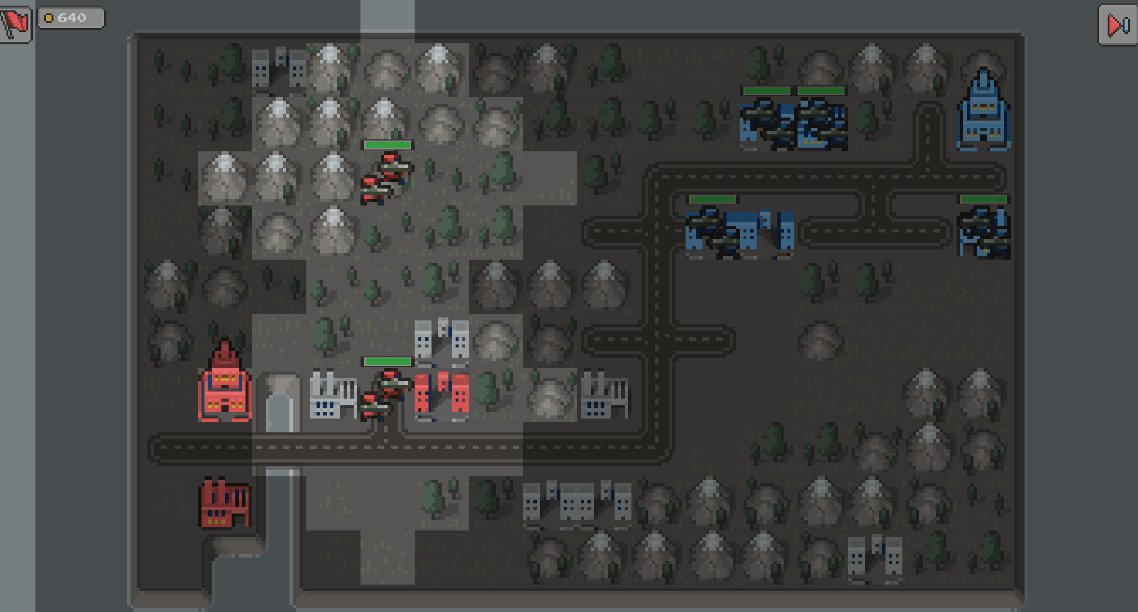
Fog Of War
Q: Does Gridr support Fog of War / Field of Vision??
Not out of the box. But it's fairly simple to implement depending on how you prefer to do it.
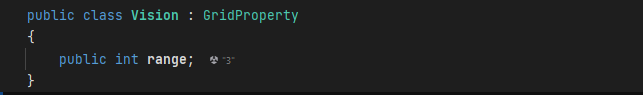
First you can create a new GridProperty like so:

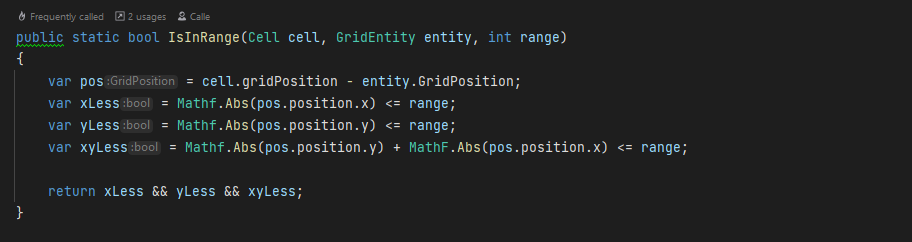
Then create a method in GameGrid.cs to determine if something is in range:

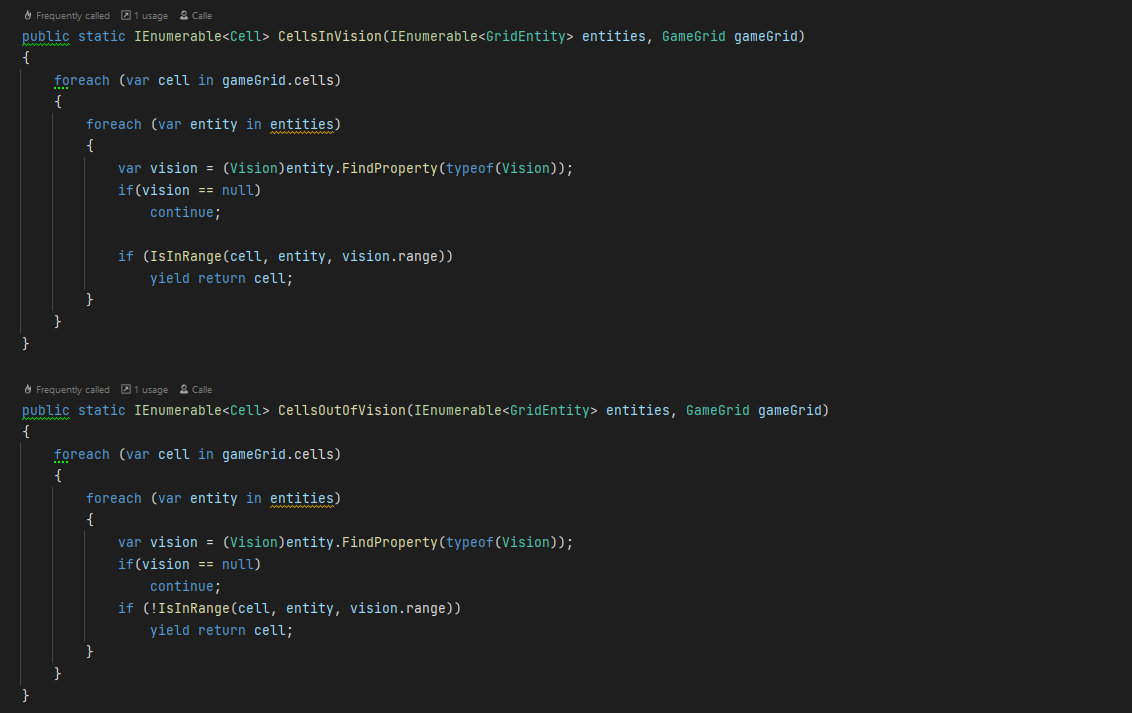
As well as a couple of methods to determine which cells are out of range, and which are in range

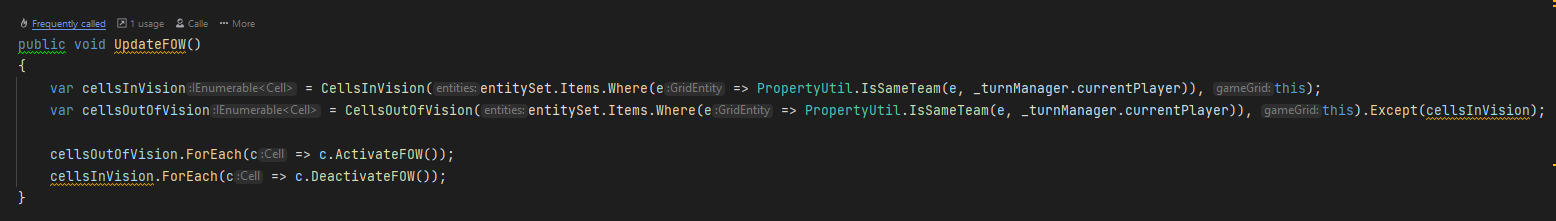
Finally you need to update the FOW for all enteties. In this example the vision will only be calculated for the current team.

Don' forget you need to add the Vision Property on all entities that have a vision on the board! You will also need to implement the "ActivateFOW" and "DeactivateFOW" methods on the cells. How you want to handle it is up to you, and maybe you also want to find all the occupants on cells with active FOWs and turn of their visuals? It should be easy if you made it this far :)

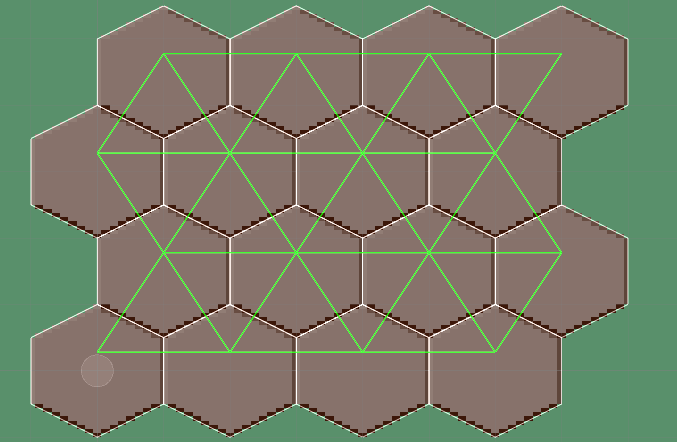
Pixel Art Hex Dimensions
Q: Is it possible to change the dimensions of the hexes? If you are using pixel-art hexes for example, they are often a little bit wider.
Yes, all of the hex math is done in the HexUtil2D and HexUtil3D classes. If you know the dimensions you want you can add the extra as a parameter. If you use the gist below, you can replace the entire HexUtil2D class with the new code. For now, the visualization of the brush will be a bit wonky when painting the hexes, I will make the tool work well with more dimensions in a future update.
HexUtil2D for common pixel art hex dimensionsAlso update the initializer to use the correct methods
Update Init method

Chained Actions
Q: Can I have an action that allows for several steps? For example - choose something from a menu, when chosen allow to deploy it on the map?
Yes. It's fairly simple once you understand the pattern for creating actions. All you need is a chaining state between the first state of the action,
and you can have actions of arbitrary depth.
I have created an example in this gist:
Code Example
The general pattern of cretating new actions involve:
1. Create a new class that inherits GridAction
2. Create a new Input Module that inherits InputModule
3. Create a state that inherits State
4. Connect the State to the Input Module and the InputModule to the Grid Action.
To allow for actions with several steps, you can simple create a new state and return it somewhere in the first state.
Looking at the gist you can see there is a new class called BuildAction, an Input Module called BuildInputModule, and a first state called ConfirmBuildState.
The Input Module will return the ConfirmBuildState when the BuildAction is selected.
Once in the ConfirmBuildState, you can see that when we handle a Button Selected, we allow for the ConfirmBuildPlacement state to be returned, which in turn allows the player to place a unit on the grid.
